Difference between revisions of "Presage/User Guide/Document Management Screen/converting-doc-to-html/base64-stuff"
From ISoft Wiki
Jump to navigationJump to search
(Created page with "STUFF") |
|||
| Line 1: | Line 1: | ||
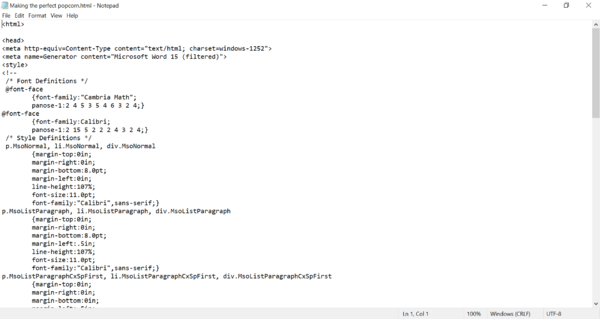
Open the .HTML file in the text editor of your choice. For this example, use '''Notepad'''. | |||
[[Image:HTMLinNotePad.PNG|none|600px]] | |||
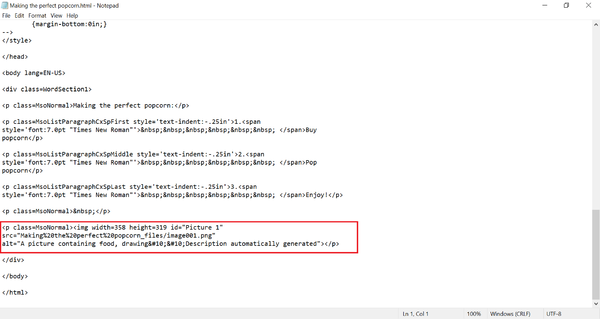
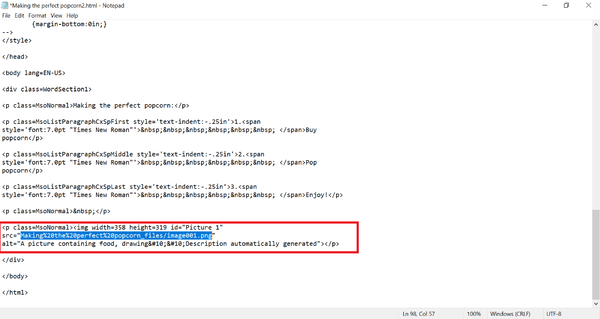
Next, find the code that shows where the image is: | |||
[[Image:HTMLinNotePad2.PNG|none|600px]] | |||
{{Tip|You can find this more easily by typing CTRL-F on your computer, this will bring up the "find" option in notepad. Type in '''src''' and the hit the '''Enter''' key. This will take you to the first instace of '''src''' which should be the image.}} | |||
After that: go to this link: [https://www.base64-image.de/| base64 encoder] | |||
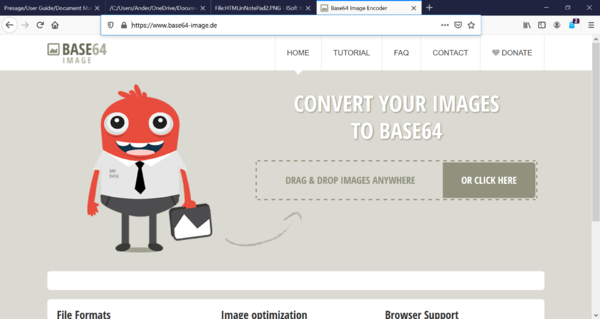
Which should take you to a screen like this: | |||
[[Image:HTMLtoNotePad3.PNG|none|600px]] | |||
Drag the image you want to embed into the word document to the '''DRAG & DROP IMAGES ANYWHERE''' space. | |||
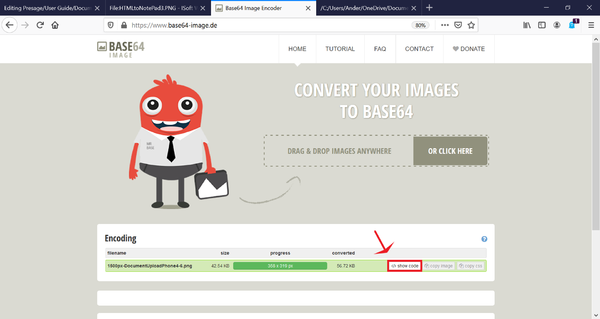
After the site finishes processing your image, click the '''</> Show code''' button. | |||
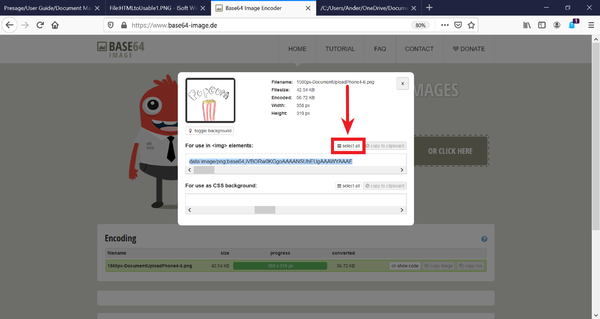
[[Image:HTMLtoUsable1.PNG|none|600px]] | |||
Click the '''Select all''' button above the '''Use for <img> elements''' option. | |||
[[Image:HTMLtoUsable2.PNG|none|600px]] | |||
Copy the selected text (There's a lot, the entire image has been converted to base64 data). | |||
Paste the text into the quoted space in the HTML file. | |||
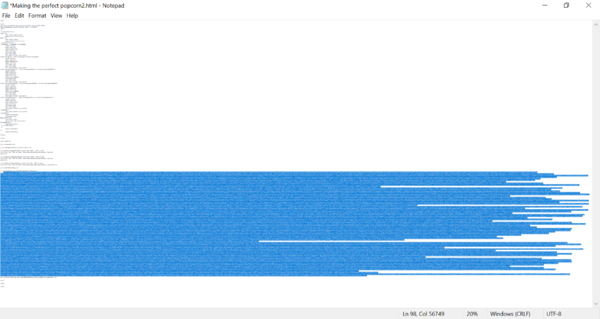
[[Image:HTMLtoUsable3.PNG|none|600px]] | |||
[paste the base64 text into the area between the two quotes. | |||
[[Image:HTMLtoUsable4.PNG|none|600px]] | |||
Note: The hash is very long. This is ok. Just save and close the file. | |||
You can open the HTML file in a web browser to test if this worked, if the image displays, congrats! You have a properly encoded HTML | |||
file. | |||
Latest revision as of 08:07, 24 June 2020
Open the .HTML file in the text editor of your choice. For this example, use Notepad.
Next, find the code that shows where the image is:
| Tip |
| You can find this more easily by typing CTRL-F on your computer, this will bring up the "find" option in notepad. Type in src and the hit the Enter key. This will take you to the first instace of src which should be the image. |
After that: go to this link: base64 encoder Which should take you to a screen like this:
Drag the image you want to embed into the word document to the DRAG & DROP IMAGES ANYWHERE space.
After the site finishes processing your image, click the </> Show code button.
Click the Select all button above the Use for <img> elements option.
Copy the selected text (There's a lot, the entire image has been converted to base64 data).
Paste the text into the quoted space in the HTML file.
[paste the base64 text into the area between the two quotes.
Note: The hash is very long. This is ok. Just save and close the file. You can open the HTML file in a web browser to test if this worked, if the image displays, congrats! You have a properly encoded HTML file.