Difference between revisions of "ITrack/Control Types"
| Line 41: | Line 41: | ||
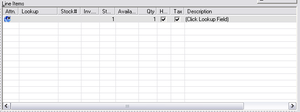
==List Control== | ==List Control== | ||
[[Image:List_Control.PNG| | [[Image:List_Control.PNG|thumb|right|An example of a list control]] | ||
==Static Text== | ==Static Text== | ||
| Line 55: | Line 55: | ||
==Edit Box== | ==Edit Box== | ||
[[Image:Edit.PNG|border|right|An example of an edit box]] | [[Image:Edit.PNG|border|right|An example of an edit box]] | ||
[[Image:Multiline_Edit.PNG|border|right|An example of a multi-line edit box]] | |||
Edit boxes (commonly referred to as just 'edits') are areas of user interaction where the user can type in values. Some edits have content regulations that make sure the content the user types in contains/doesn't contain certain values, is under a certain length, or has a certain precision (for numerical values). | Edit boxes (commonly referred to as just 'edits') are areas of user interaction where the user can type in values. Some edits have content regulations that make sure the content the user types in contains/doesn't contain certain values, is under a certain length, or has a certain precision (for numerical values). | ||
There are some edit boxes (referred to as multi-line edits) that can support more than one line of text. In such edits, hitting enter starts a new line instead of going to the next control. | There are some edit boxes (referred to as multi-line edits) that can support more than one line of text. In such edits, hitting enter starts a new line instead of going to the next control. | ||
==Drag Static== | ==Drag Static== | ||
[[Image:Drag_Static.PNG|border| | [[Image:Drag_Static.PNG|border|right|An example of a some drag statics]] | ||
Drag statics are a special type of control that are designed to be dragged by the user with the mouse. They are usually used to allow the user to resize screen space allocation. This can allow the user to allocate more or less screen space to a control or set of controls. They come in horizontal and vertical flavors. | Drag statics are a special type of control that are designed to be dragged by the user with the mouse. They are usually used to allow the user to resize screen space allocation. This can allow the user to allocate more or less screen space to a control or set of controls. They come in horizontal and vertical flavors. | ||
==Spin Control== | ==Spin Control== | ||
Spin controls (also called up/down arrows or left/right arrows) are double usage buttons that allow the user to 'page' through data or items. They are often used to allow the user to display subsequent pages of data when there is too much to display on one screen. | Spin controls (also called up/down arrows or left/right arrows) are double usage buttons that allow the user to 'page' through data or items. They are often used to allow the user to display subsequent pages of data when there is too much to display on one screen. | ||
Revision as of 15:44, 26 February 2009
In ITrack many different types of controls are employed to display information to the user and to get information from the user. This article enumerates the common control types a user might be required to interact with in ITrack.
Dialog
Dialogs are windows that exist outside of the main ITrack window that usually have more controls or data on them. They come in 2 general flavors:
Popup Dialog
Pop-up dialogs (also known as modal dialogs) are windows that present the user with information or choices that must be dealt with before the program can continue. Editing or defining a specific piece of information on a screen will sometimes be done inside of a pop-up dialog. Another common type of modal dialog is message boxes, in which the user is presented with a piece of information pertinent to the current situation, and are sometimes required to choose how to proceed.
Non-modal Dialog
Non-modal dialogs (often called floating dialogs or tool dialogs) are windows that exist outside of ITrack, but do not keep the user from interacting with the main program. For that reason, they usually present data that is parallel to what is being presented in the main ITrack window. An example of such a dialog is the picture viewer on the Enterprise search screen.
Button
Buttons are controls that are meant to be pressed (clicked) in order to execute a function or make a choice. When buttons have text, often times, a letter of their label will be underlined. If this is true, that letter is a 'hotkey' to that button. Therefore, hitting 'Alt + that letter' will press that button no matter where your focus is. In addition, if you move your focus to a button (by using your arrow keys, tab, shift tab (and enter on most screens)), you can simply press a letter key (or the spacebar) to press the button once its selected.
Buttons can sometimes be invalid when the user cannot interact with them. This could be because the object that the button is meant to operate on hasn't been loaded yet, or the user doesn't have permission.
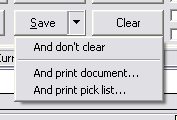
Split Button
Split buttons are a special type of button that serve two functions. The first function is essentially a regular button, and the second is a dropdown of options and more specific choices.
Hitting the button half of a split button usually executes the default function for the button (such as a normal save), and the dropdown (launched by hitting the black down arrow) will give the user access to advanced options and operations (such as "Save and Print" or "Save and Dont Close").
Icon Button
Icon buttons are buttons with no text that can only be identified by the icon they display. They operate exactly the same as normal buttons, except that they present the user with a iconic prompt instead of a text-based one. Therefore, any hotkeys associated with these buttons will be described in the manual or in the tooltip text for that button.
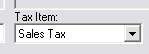
Combo Box
Combo boxes (also commonly referred to as dropdowns or dropdown boxes) are a type of control that presents the user with a discrete set of choices that they can choose from. Once a combo box is selected (by clicking on it or navigating with tab/arrow keys), the user can use the up/down arrows to choose the previous/next options in the combo, click on the black down arrow to see a list of all options, or type in the option they want. This third option to type in something not currently in the combo is only available in some combo boxes. A quick way to find the option you want is to hit the dropdown button and begin typing the option you want to choose, then hit enter to finalize the choice.
Check Box
Check boxes are simply controls with 2 states: checked, and unchecked. They are normally accompanied by a label lending context to the choice. If a character is underlined in the label, hitting 'alt + that letter' will check/uncheck the checkbox (similar to using hotkeys on buttons). Check boxes can be interacted with and toggled in many the same ways as buttons.
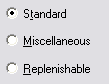
Radio Button
Radio buttons (sometimes referred to as just 'radios') are similar to check boxes, except that they come in groups. Groups of radios are designed to give the user a choice between several different options or modes that can be toggled between. If one radio in the group is activated/checked (using the same methods, all other radios are automatically de-activated/unchecked.
List Control
Static Text
Static text boxes (often referred to as 'statics') are simply read only text boxes on the screen. They can take several different forms, but are all generally used to give the user information or label other controls.
In the picture, the box with the word "Document" on it is a type of static called a static frame. They are usually used to group related controls together for the user's benefit.
The text "Order #:" is a static of the most common type: a label. These statics lend context to other controls or user interface sections.
The sunken box with the text "Not Yet Posted" is also a static (even though it looks like an edit box). This type of static is usually used to display dynamic information to the user, such as a subtotal or the ID of the currently loaded document. This type of control is read-only, but they can sometimes be clicked on for further user interaction.
Edit Box
Edit boxes (commonly referred to as just 'edits') are areas of user interaction where the user can type in values. Some edits have content regulations that make sure the content the user types in contains/doesn't contain certain values, is under a certain length, or has a certain precision (for numerical values).
There are some edit boxes (referred to as multi-line edits) that can support more than one line of text. In such edits, hitting enter starts a new line instead of going to the next control.
Drag Static
Drag statics are a special type of control that are designed to be dragged by the user with the mouse. They are usually used to allow the user to resize screen space allocation. This can allow the user to allocate more or less screen space to a control or set of controls. They come in horizontal and vertical flavors.
Spin Control
Spin controls (also called up/down arrows or left/right arrows) are double usage buttons that allow the user to 'page' through data or items. They are often used to allow the user to display subsequent pages of data when there is too much to display on one screen.