Presage/User Guide/Document Management Screen/converting-doc-to-html
From ISoft Wiki
< Presage | User Guide | Document Management Screen
Jump to navigationJump to search
Revision as of 10:43, 23 June 2020 by Along (talk | contribs) (→Encoding and Embedding the images into HTML)
Let's say you have a file you want to upload in the Microsoft word format. To convert the document to an HTML file, follow these steps.
Exporting a word document to an HTML file
In addition, from Microsoft word, you can export the word file as an HTML file.
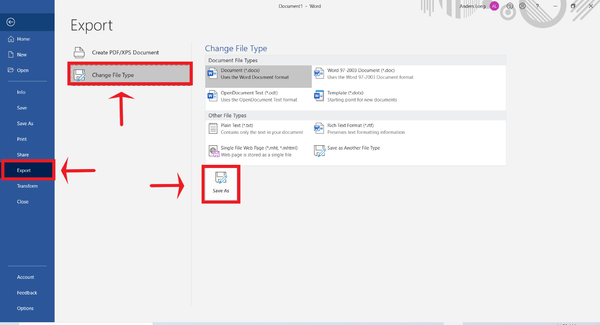
To do this, click the file button in the top left corner. From there you can click Export > Change File Type > Save As.
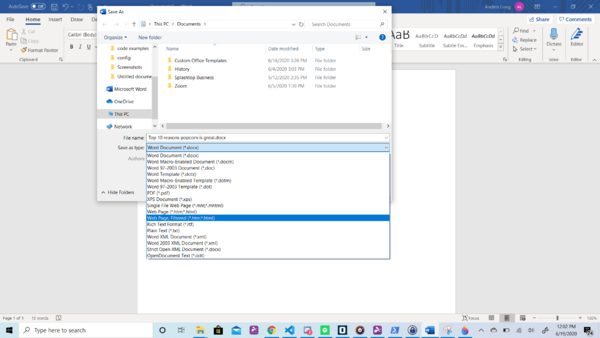
Finally, after you click Save As, click Save as File Type and selecting the .html file tag.
NOTE: at the moment exporting through word does not preserve the image as part of the HTML file, so the image will not show up in Presage. If you would like the images to be embedded in your file so they show up in Presage mobile, feel free to email customer support and we will do this for you.
If you would like to encode and embed the images yourself, follow the tutorial below:
Encoding and Embedding the images into HTML
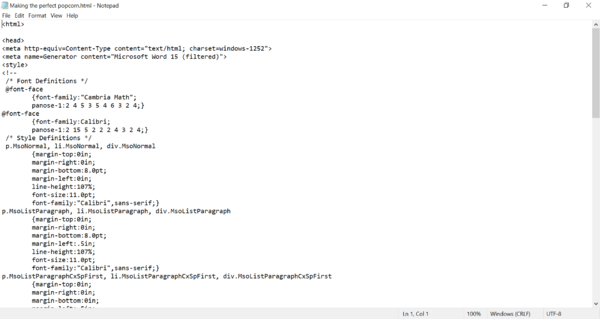
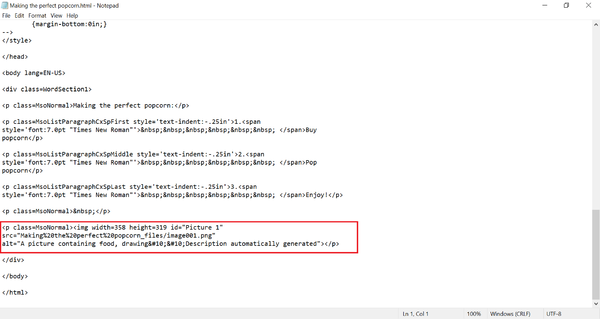
Open the .HTML file in the text editor of your choice. For this example, use Notepad.
Next, find the code that shows where the image is:
| Tip |
| You can find this more easily by typing CTRL-F on your computer, this will bring up the "find" option in notepad. Type in src and the hit the Enter key. This will take you to the first instace of src which should be the image. |
After that: go to this link: [1]